
Everything you need to know about ngtemplate, ngcontent, ngcontainer, and *ngTemplateOutlet
javascript - ng-show vs ng-if in angularjs - Stack Overflow ng-show vs ng-if in angularjs Ask Question Asked 9 years, 10 months ago Viewed 472 times 0 ng-if and ng-show seems to be work similar. 
 Is there any difference between them? any performance impact?
Is there any difference between them? any performance impact?

AngularJS Tutorial 11 ngif Directive YouTube
Jobs In this article, we will be explaining about ng-if, ng-show and ng-hide directive. ng-if Directive: The ng-if Directive in AngularJS is used to remove or recreate a portion of HTML element based on an expression. If the expression inside it is false then the element is completely removed from the DOM.

Angular ngIf directive ( If , Else and Then) Part 7 YouTube
The ngShow directive shows or hides the given HTML element based on the expression provided to the ngShow attribute. The element is shown or hidden by removing or adding the .ng-hide CSS class onto the element. The .ng-hide CSS class is predefined in AngularJS and sets the display style to none (using an !important flag).

Angulars NgIf, Else, Then Explained Ultimate Courses
Angular Difference between ngIf and ng-if Ask Question Asked 3 years, 9 months ago Modified 3 years, 9 months ago Viewed 1k times 2 I am wondering what the difference between ngIf and ng-if is. In some sources I have seen ngIf used and in some sources ng-if used. I know ngIf vs *ngIf.

Angular ng template outlet explained step by step tutorial by uxlearnz (2023) [3] YouTube
The Differences Both ng-show and ng-if receive a condition and hide from view the directive's element in case the condition evaluates to false. The mechanics they use to hide the view, though, are different. ng-show (and its sibling ng-hide) toggle the appearance of the element by adding the CSS display: none style.
[Solved] Angular ngif and ngshow combination 9to5Answer
ngIf The ngIf directive removes or recreates a portion of the DOM tree based on an expression. If the expression assigned to ngIf evaluates to a false value then the element is removed from the DOM, otherwise a clone of the element is reinserted into the DOM.

Angular async pipe ngif
AngularJS ng-if vs ng-hide/ng-show. on Aug 15, 2016. Angular ng-if directive removes or recreates a portion of the DOM tree based on an expression (true or false). On the other hand ng-show (or ng-hide) shows or hides an element based on the expression using absence or presence of css class .ng-hide.

NgIf in Angular With Multiple Conditions Delft Stack
4 Answers. ngIf is the directive. Because it's a structural directive (template-based), you need to use the * prefix to use it into templates. *ngIf corresponds to the shortcut for the following syntax ("syntactic sugar"): Our heroes are true!

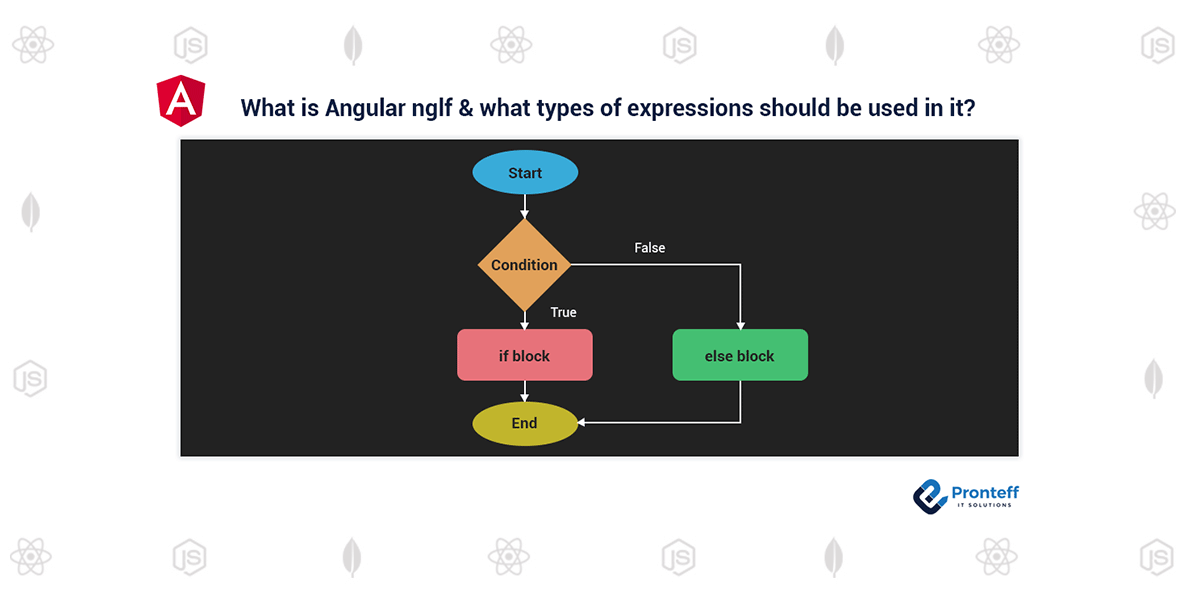
What is Angular ngIf & what types of expressions should be used in it?
display:none is the equivalent of ng-hide/ng-show in AngularJs. Warning! Is true that using ngIf the page load faster, but if you have an element that will be switching between show and hide more than once, is better to use display:none or ngHide, because every change between ngIf = false and ngIf = true, will generate a request to the server. By!

Angular Ng Template Vs Ng Container Get What You Need For Free
ng-if not working, ng-show works. 0. when the value of ng-show is true then also element is not visible. 4. ng-if shows both elements. 1. Angular ng-show not running conditional. 1. The element is not shown using ng-if even the condition is true.
[Solved] Angular ngshow (or ngif) not updating on value 9to5Answer
I want to show either element A or B based on the value of a boolean, but when the value switches, both elements are shown briefly, using ng-if:

Ngif in Angular structural directives in angular ng If else angular Angulartutorials
The ng-if directive removes the content from the page and ng-show/ng-hide uses the CSS display property to hide content. ng-if It will add the DOM element only when the expression passed in the directive returns 'true', It will not add the DOM element if expression returns 'false'. $scope.togglediv = true;

AngularJS ngif, ngrepeat, ngshow, nghide and Bootstrap CSS framework integration YouTube
3. This answer is not useful. Save this answer. Show activity on this post. With ng-show the element is shown if the expression is true, it will hide if it is false. On the other hand with ng-hide the element is hidden if the expression is true and it will be shown if it is false. Just two sides of the same coin. Share.

ngshow vs. ngif in AngularJS
ng-if. The ngIf directive removes or recreates a portion of the DOM tree based on an {expression}. If the expression assigned to ngIf evaluates to a false value then the element is removed from the DOM, otherwise a clone of the element is reinserted into the DOM. ( reference) Note: When ng-if removes the element it also removes the associated.

ng content vs ng container in angular YouTube
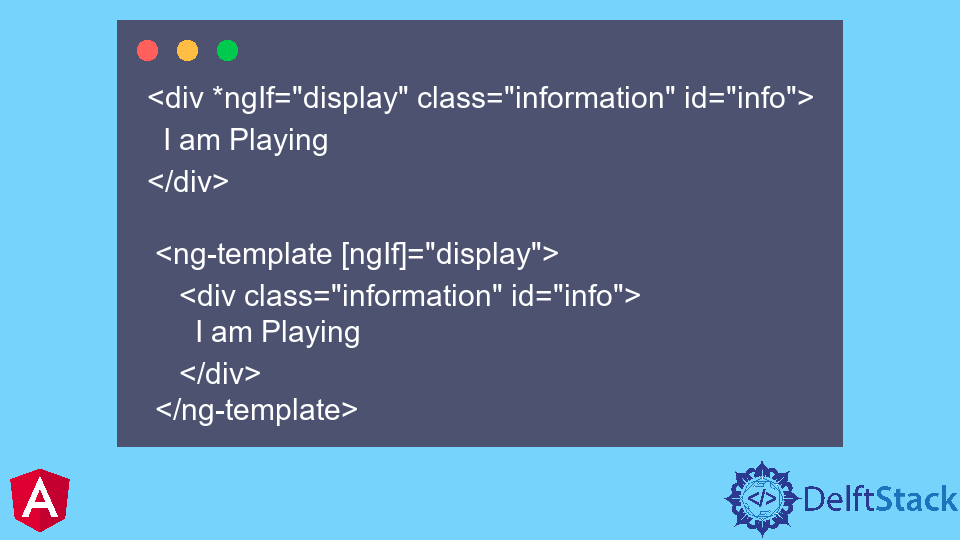
A shorthand form of the directive, * ngIf ="condition", is generally used, provided as an attribute of the anchor element for the inserted template. Angular expands this into a more explicit version, in which the anchor element is contained in an
[Solved] Angular ngshow if string not empty does not 9to5Answer
The difference is that ng-if removes elements from the DOM. If there are large parts of the code that will not be shown, then ng-if is the way to go. ng-show will only hide the elements but will keep all the handlers. ng-if The ngIf directive removes or recreates a portion of the DOM tree based on an expression.